[:en]
Repost dari blog saya di obi.ninja, artikel ini membahas 5 web kampus di Indonesia yang menurut saya terbaik pada tahun 2015. Beberapa tahun terakhir ini kampus-kampus di Indonesia sedang giat-giatnya mengejar yang namanya webometric. Iseng-iseng di pagi hari ini saya mau melakukan perbandingan kecil-kecilan website kampus di Indonesia yang menurut saya terbaik, tanpa mengurangi rasa hormat untuk kampus-kampus yang lain.
Mengenai webometric bagi yang belum mengetahui, definisi webometric menurut pak Romi adalah teknik perangkingan atau pemeringkatan universitas di dunia yang mengukur aktivitas kampus di dunia maya seperti, aksesibilitas dan visibilitas situs universitas, publikasi elektronik, keterbukaan akses terhadap hasil-hasil penelitian, konektifitas dengan dunia industri dan aktifitas internasionalnya. Silakan baca di webnya pak Romi untuk lebih detailnya.
Dari beberapa puluh web universitas yang saya buka, berikut ini 5 website kampus yang menurut saya paling baik dari segi UI (User Interface) dan konten. Dan 4 website dari 5 ternyata menggunakan WordPress sebagai CMS websitenya. Tetapi jujur kalau saya suka tampilan website The University of Chicago, baik dari segi tampilan dan konten.
5. Unpad
Website Universitas Padjadjaran saya beri posisi terbaik kelima, menurut saya website ini simple dan ngga terlalu ribet. Penggunaan warna yang klop dengan warna logo kampus memberikan nuansa enak dimata. Meskipun logo unpad didominasi dengan warna orange, pada bagian slide dan header menggunakan warna biru yang cocok dengan warna orange. Logo unpad yang diberi tambahan tulisan “UNPAD” dengan menggunakan font yang cukup baik tidak terlalu formal membuat website lebih hidup.
Secara keseluruhan website didominasi dengan warna biru, putih dan orange cukup nyaman dilihat. Dan penggunaan font yang proxima-nova, atau helvetica plus ditambah penggunaan font smoothing membuat tulisan pada body web terlihat enak dibaca dan lebih jelas. Sayangnya slide pada halaman utama menurut saya terlalu besar, mungkin bisa dikurangi tingginya sekitar 50px-75px. Untuk tampilan mobile sudah didukung dengan mengimplementasikan responsive desain.
Untuk konten pada halaman utama sangat terbatas hanya slide, berita, agenda, profil, pengumuman dan unpad tv. Mungkin sebagai masukan bisa ditambahkan icon-icon pada bagian atas sebelum footer supaya lebih hidup lagi kontennya dan menambahkan horizontal list yang terdiri dari beberapa kotak yang masing-masing kotak menampung 1 informasi plus link ke daftar informasi tersebut untuk prestasi, jurnal, penelitian, aktivitas mahasiswa. Sehingga kesan terlalu sepi pada halaman pertama bisa ditutupi dan tetap menjaga kerapihan dari website tersebut.
4. ITB
Website kampus teknik paling ngetop di Bandung ini saya kasih peringkat ke 4, menurut saya meskipun website ITB cukup banyak kontennya tetapi tidak memberi kesan berantakan, penuh atau hal-hal yang kurang enak dipandang. Pemberian warna yang ITB banget yaitu warna biru, dan penggunaan beberapa grafis warna warni cukup enak dilihat, malah menurut saya cukup nyaman untuk dipandang dan tidak membosankan.
Penggunaan font standar dengan ukuran dan spasi yang cukup baik memudahkan user dalam membaca konten website. Ukuran slidenya pun cukup pas dan rapi serta konten grafis dari slidenya tidak dibuat asal sehingga tidak mengurangi kerapihan dari website. Sayangnya untuk tampilan di mobile masih kurang rapi, seperti bentuk menu yang digantikan dengan selectbox.
Untuk konten pada halaman utama dan beberapa halaman lainnya sudah cukup baik peletakkannya. Cuman ada konten tulisan yang melebihi ukuran kotak pada halaman depan, mungkin bisa dikurangi jumlah kata yang diperbolehkan untuk konten-konten dengan area terbatas. Selebihnya konten di halaman depan sudah sangat lengkap malah mungkin konten dengan kategori “Fokus” bisa digabungkan dengan konten “berita”, lalu Sambutan Rektor bisa di kemas dalam sebuah grid khusus misalnya sebelum area karya cipta dkk dan bisa menambahkan foto dari sang Rektor yang dikemas dengan “Geometric Photo Vector” supaya kesan warnanya tidak hilang.
3. UI
Universitas Indonesia saya berikan peringkat ketiga untuk websitenya yang dibangun menggunakan wordpress seperti pada website unpad. Dari segi warna cukup pas dengan identity color dari UI yaitu kuning, cuman untuk header mungkin bisa menggunakan warna kuning lalu logo UI, tulisan pada logo dan tag line warna hitam mungkin lebih cocok lagi dan ukuran dari tinggi header bisa dikurangi beberapa pixel supaya tidak terlalu boros tempat. Untuk tampilan di mobile juga sudah didukung dengan pemanfaatan responsive design meskipun untuk konten-konten yang disajikan dalam bentuk tabel masih belum mendukung tampilan di mobile.
Penggunaan font juga sudah baik tetapi sayangnya untuk bagian pengumuman harusnya cukup judulnya saja tidak usah menambahkan konten beberapa kata di paragraf pertama. Karena biasanya penulisan pengumuman lebih anyak menggunakan huruf kapital sehinggal saat dimasukkan ke dalam website biasanya akan muncul huruf kapital tersebut pada bagian kata yang diambil untuk resume pengumuman.
Untuk konten pada slide mungkin diperbaiki lagi desain grafisnya karena ada beberapa yang malah mengurangi keindahan website yang memuatnya, mungkin karena desain dari grafis di slide kurang baik dan masukan dari saya ukuran dari slide jangan terlalu besar bisa dikurangi sekitar 30-50px. Konten berita juga sebaiknya ukuran gambar disamakan saja baik lebar dan tingginya karena saya melihatnya kurang rapi karena ada yang lebih tinggi ada yang rendah dalam peletakkan judul berita. Dan RSS dari staf pada bagian footer menurut saya terlalu besar ukurannya, kalaupun mendak memasukkan RSS staf cukup judulnya dan dibatasi jang sampai terlalu tinggi footernya. Selebihnya konten sudah bagus, lengkap dan cukup rapi.
2. BINUS University
Website BINUS University berada pada posisi kedua, karena secara keseluruhan sudah sangat lengkapdari segi konten, dukungan untuk tampilan di mobile device juga cukup baik. Penggunaan warna pada website didominasi oleh warna putih, biru dan beberapa warna orange pada icon yang menggambarkan warna dari kampus. Untuk font juga sudah cukup baik dan mudah dibaca, tetapi mungkin untuk judul dari artikel, research dan TFI pada halaman depan jangan menggunakan CapsLock semua kurang enak dibaca.
Untuk slide pada halaman depan masih terlalu besar, jika memang targetnya saat dibuka cukup header dan slide mungkin ukuran tinggi slde bs dikurangi sekitar 25-35px supaya untuk monitor standar laptop, area slide tidak terpotong pada bagian sebelum navigasi halaman pada slide. Lalu saran dari saya bisa mengurangi penggunaan button sebagai link seperti pada future students, alumni dkk bisa digantikan dengan 1 buah menu pada main menu.
Kemudian penggunaan icon pada masing-masing header konten (News, Events, Articles dll) sepertinya bisa dihilangkan atau dibuat sejajar dan ukurannya sama dengan tulisan header, karena saya melihatnya kok aneh aja kaya kurang nyambung dengan tampilan secara keseluruhan dan terkesan banyak ruang kosong di kiri dan kanan dari icon dan header konten. Selebihnya sudah bagus apalagi penempatan dan penyajian sambutan rektor, kesan dari mahasiswa (stakeholder), peletakkan icon-icon sosial media dan footer sudah sangat bagus.
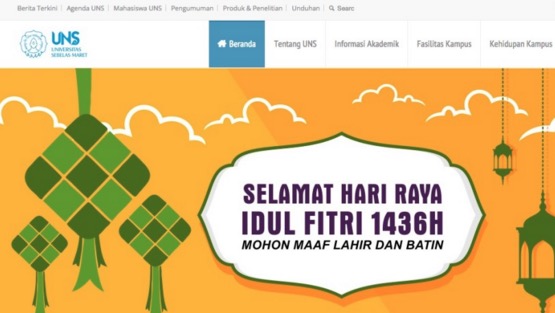
1. UNS
Dan juaranya adalah website dari Universitas Sebelas Maret, meskipun dari fitur lebih lengkap BINUS saya melihat website UNS disusun lebih rapi, kontennya cukup tidak terlalu ramai sehingga tidak terlalu berantakan. Penggunaan warna yang senada dengan logo, penggunaan font yang rapi membuat website UNS lebih elegan dan rapi dibanding website kampus lainnya. Sayangnya untuk slide masih tidak seragam ukurannya, mungkin bisa dikurangi sekitar 40px dan ukuran tinggi dari slide dibuat fix saja. Lalu bisa mengurangi penggunaan foto secara langsung mungkin bs dicampur atau diberikan efek khusus supaya tidak terlalu sederhana.
Untuk konten sudah lengkap dan peletakkannya juga rapi dan enak dibaca. Terlebih penggunaan efek sliding bisa menghemat area untuk menyampaikan konten tetapi masukkannya jangan dibuat semuanya otomatis bergerak karena memusingkan mata dalam melihatnya. Cukup slide show saja dan konten lainnya harus diklik dulu navigasinya untuk bergerak. Tampilan di mobile device juga cukup rapi sehingga secara keseluruhan kekurangan dari website ini cukup dikit.
[:de]
Beberapa tahun terakhir ini kampus-kampus di Indonesia sedang giat-giatnya mengejar yang namanya webometric. Iseng-iseng di pagi hari ini saya mau melakukan perbandingan kecil-kecilan website kampus di Indonesia yang menurut saya terbaik, tanpa mengurangi rasa hormat untuk kampus-kampus yang lain.
Mengenai webometric bagi yang belum mengetahui, definisi webometric menurut pak Romi adalah teknik perangkingan atau pemeringkatan universitas di dunia yang mengukur aktivitas kampus di dunia maya seperti, aksesibilitas dan visibilitas situs universitas, publikasi elektronik, keterbukaan akses terhadap hasil-hasil penelitian, konektifitas dengan dunia industri dan aktifitas internasionalnya. Silakan baca di webnya pak Romi untuk lebih detailnya.
Dari beberapa puluh web universitas yang saya buka, berikut ini 5 website kampus yang menurut saya paling baik dari segi UI (User Interface) dan konten. Dan 4 website dari 5 ternyata menggunakan WordPress sebagai CMS websitenya. Tetapi jujur kalau saya suka tampilan website The University of Chicago, baik dari segi tampilan dan konten.
5. Unpad
Website Universitas Padjadjaran saya beri posisi terbaik kelima, menurut saya website ini simple dan ngga terlalu ribet. Penggunaan warna yang klop dengan warna logo kampus memberikan nuansa enak dimata. Meskipun logo unpad didominasi dengan warna orange, pada bagian slide dan header menggunakan warna biru yang cocok dengan warna orange. Logo unpad yang diberi tambahan tulisan “UNPAD” dengan menggunakan font yang cukup baik tidak terlalu formal membuat website lebih hidup.
Secara keseluruhan website didominasi dengan warna biru, putih dan orange cukup nyaman dilihat. Dan penggunaan font yang proxima-nova, atau helvetica plus ditambah penggunaan font smoothing membuat tulisan pada body web terlihat enak dibaca dan lebih jelas. Sayangnya slide pada halaman utama menurut saya terlalu besar, mungkin bisa dikurangi tingginya sekitar 50px-75px. Untuk tampilan mobile sudah didukung dengan mengimplementasikan responsive desain.
Untuk konten pada halaman utama sangat terbatas hanya slide, berita, agenda, profil, pengumuman dan unpad tv. Mungkin sebagai masukan bisa ditambahkan icon-icon pada bagian atas sebelum footer supaya lebih hidup lagi kontennya dan menambahkan horizontal list yang terdiri dari beberapa kotak yang masing-masing kotak menampung 1 informasi plus link ke daftar informasi tersebut untuk prestasi, jurnal, penelitian, aktivitas mahasiswa. Sehingga kesan terlalu sepi pada halaman pertama bisa ditutupi dan tetap menjaga kerapihan dari website tersebut.
4. ITB
Website kampus teknik paling ngetop di Bandung ini saya kasih peringkat ke 4, menurut saya meskipun website ITB cukup banyak kontennya tetapi tidak memberi kesan berantakan, penuh atau hal-hal yang kurang enak dipandang. Pemberian warna yang ITB banget yaitu warna biru, dan penggunaan beberapa grafis warna warni cukup enak dilihat, malah menurut saya cukup nyaman untuk dipandang dan tidak membosankan.
Penggunaan font standar dengan ukuran dan spasi yang cukup baik memudahkan user dalam membaca konten website. Ukuran slidenya pun cukup pas dan rapi serta konten grafis dari slidenya tidak dibuat asal sehingga tidak mengurangi kerapihan dari website. Sayangnya untuk tampilan di mobile masih kurang rapi, seperti bentuk menu yang digantikan dengan selectbox.
Untuk konten pada halaman utama dan beberapa halaman lainnya sudah cukup baik peletakkannya. Cuman ada konten tulisan yang melebihi ukuran kotak pada halaman depan, mungkin bisa dikurangi jumlah kata yang diperbolehkan untuk konten-konten dengan area terbatas. Selebihnya konten di halaman depan sudah sangat lengkap malah mungkin konten dengan kategori “Fokus” bisa digabungkan dengan konten “berita”, lalu Sambutan Rektor bisa di kemas dalam sebuah grid khusus misalnya sebelum area karya cipta dkk dan bisa menambahkan foto dari sang Rektor yang dikemas dengan “Geometric Photo Vector” supaya kesan warnanya tidak hilang.
3. UI
Universitas Indonesia saya berikan peringkat ketiga untuk websitenya yang dibangun menggunakan wordpress seperti pada website unpad. Dari segi warna cukup pas dengan identity color dari UI yaitu kuning, cuman untuk header mungkin bisa menggunakan warna kuning lalu logo UI, tulisan pada logo dan tag line warna hitam mungkin lebih cocok lagi dan ukuran dari tinggi header bisa dikurangi beberapa pixel supaya tidak terlalu boros tempat. Untuk tampilan di mobile juga sudah didukung dengan pemanfaatan responsive design meskipun untuk konten-konten yang disajikan dalam bentuk tabel masih belum mendukung tampilan di mobile.
Penggunaan font juga sudah baik tetapi sayangnya untuk bagian pengumuman harusnya cukup judulnya saja tidak usah menambahkan konten beberapa kata di paragraf pertama. Karena biasanya penulisan pengumuman lebih anyak menggunakan huruf kapital sehinggal saat dimasukkan ke dalam website biasanya akan muncul huruf kapital tersebut pada bagian kata yang diambil untuk resume pengumuman.
Untuk konten pada slide mungkin diperbaiki lagi desain grafisnya karena ada beberapa yang malah mengurangi keindahan website yang memuatnya, mungkin karena desain dari grafis di slide kurang baik dan masukan dari saya ukuran dari slide jangan terlalu besar bisa dikurangi sekitar 30-50px. Konten berita juga sebaiknya ukuran gambar disamakan saja baik lebar dan tingginya karena saya melihatnya kurang rapi karena ada yang lebih tinggi ada yang rendah dalam peletakkan judul berita. Dan RSS dari staf pada bagian footer menurut saya terlalu besar ukurannya, kalaupun mendak memasukkan RSS staf cukup judulnya dan dibatasi jang sampai terlalu tinggi footernya. Selebihnya konten sudah bagus, lengkap dan cukup rapi.
2. BINUS University
Website BINUS University berada pada posisi kedua, karena secara keseluruhan sudah sangat lengkapdari segi konten, dukungan untuk tampilan di mobile device juga cukup baik. Penggunaan warna pada website didominasi oleh warna putih, biru dan beberapa warna orange pada icon yang menggambarkan warna dari kampus. Untuk font juga sudah cukup baik dan mudah dibaca, tetapi mungkin untuk judul dari artikel, research dan TFI pada halaman depan jangan menggunakan CapsLock semua kurang enak dibaca.
Untuk slide pada halaman depan masih terlalu besar, jika memang targetnya saat dibuka cukup header dan slide mungkin ukuran tinggi slde bs dikurangi sekitar 25-35px supaya untuk monitor standar laptop, area slide tidak terpotong pada bagian sebelum navigasi halaman pada slide. Lalu saran dari saya bisa mengurangi penggunaan button sebagai link seperti pada future students, alumni dkk bisa digantikan dengan 1 buah menu pada main menu.
Kemudian penggunaan icon pada masing-masing header konten (News, Events, Articles dll) sepertinya bisa dihilangkan atau dibuat sejajar dan ukurannya sama dengan tulisan header, karena saya melihatnya kok aneh aja kaya kurang nyambung dengan tampilan secara keseluruhan dan terkesan banyak ruang kosong di kiri dan kanan dari icon dan header konten. Selebihnya sudah bagus apalagi penempatan dan penyajian sambutan rektor, kesan dari mahasiswa (stakeholder), peletakkan icon-icon sosial media dan footer sudah sangat bagus.
1. UNS
Dan juaranya adalah website dari Universitas Sebelas Maret, meskipun dari fitur lebih lengkap BINUS saya melihat website UNS disusun lebih rapi, kontennya cukup tidak terlalu ramai sehingga tidak terlalu berantakan. Penggunaan warna yang senada dengan logo, penggunaan font yang rapi membuat website UNS lebih elegan dan rapi dibanding website kampus lainnya. Sayangnya untuk slide masih tidak seragam ukurannya, mungkin bisa dikurangi sekitar 40px dan ukuran tinggi dari slide dibuat fix saja. Lalu bisa mengurangi penggunaan foto secara langsung mungkin bs dicampur atau diberikan efek khusus supaya tidak terlalu sederhana.
Untuk konten sudah lengkap dan peletakkannya juga rapi dan enak dibaca. Terlebih penggunaan efek sliding bisa menghemat area untuk menyampaikan konten tetapi masukkannya jangan dibuat semuanya otomatis bergerak karena memusingkan mata dalam melihatnya. Cukup slide show saja dan konten lainnya harus diklik dulu navigasinya untuk bergerak. Tampilan di mobile device juga cukup rapi sehingga secara keseluruhan kekurangan dari website ini cukup dikit.
[:]